Dark Mode in CSS

Published 16 October, 2019.
Since updating to iOS 13 a few weeks back, I’ve finally made the switch to dark mode1. I love that my phone no longer lights up a dark room, but switching to apps and sites which don’t support dark mode is jarring.
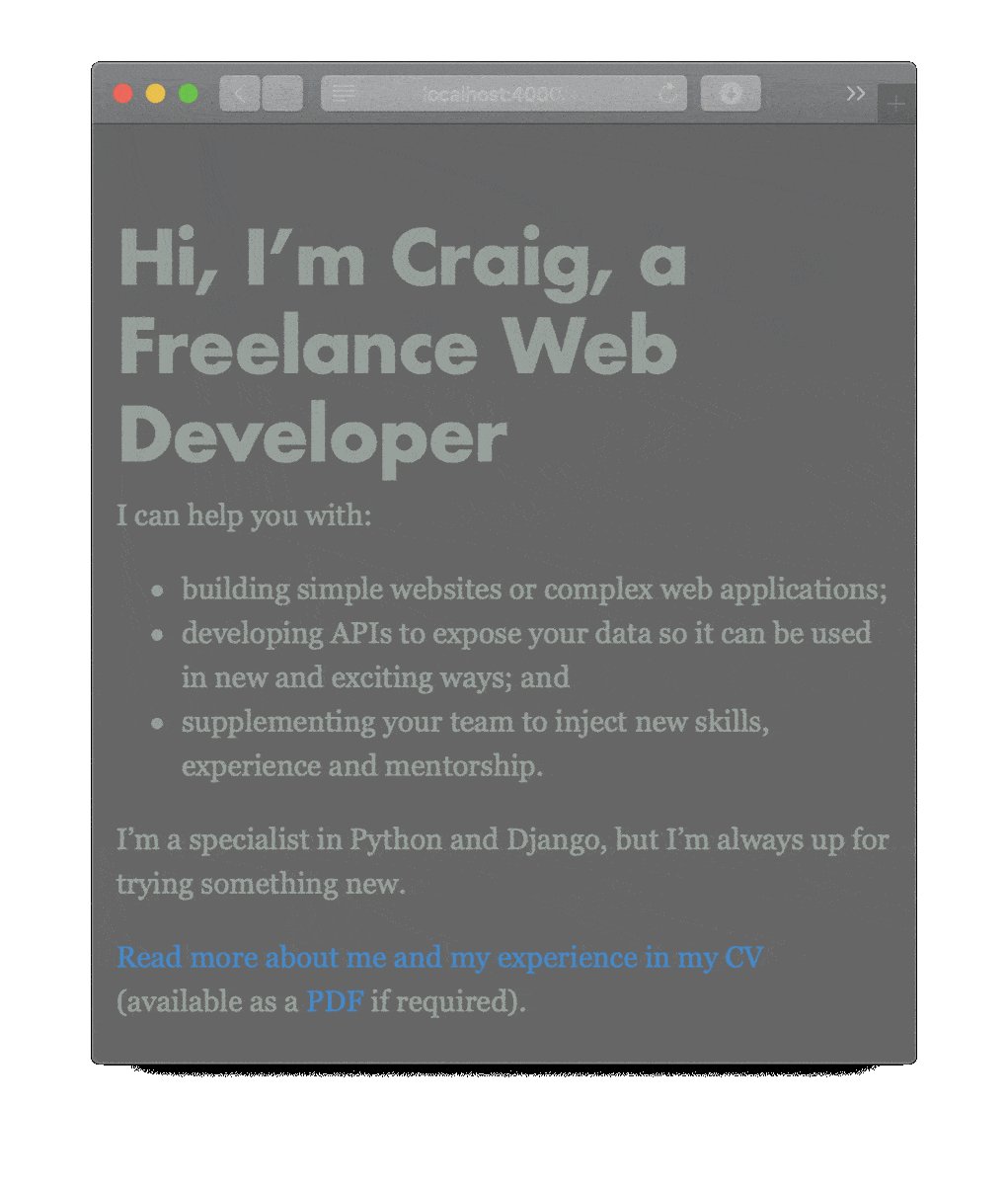
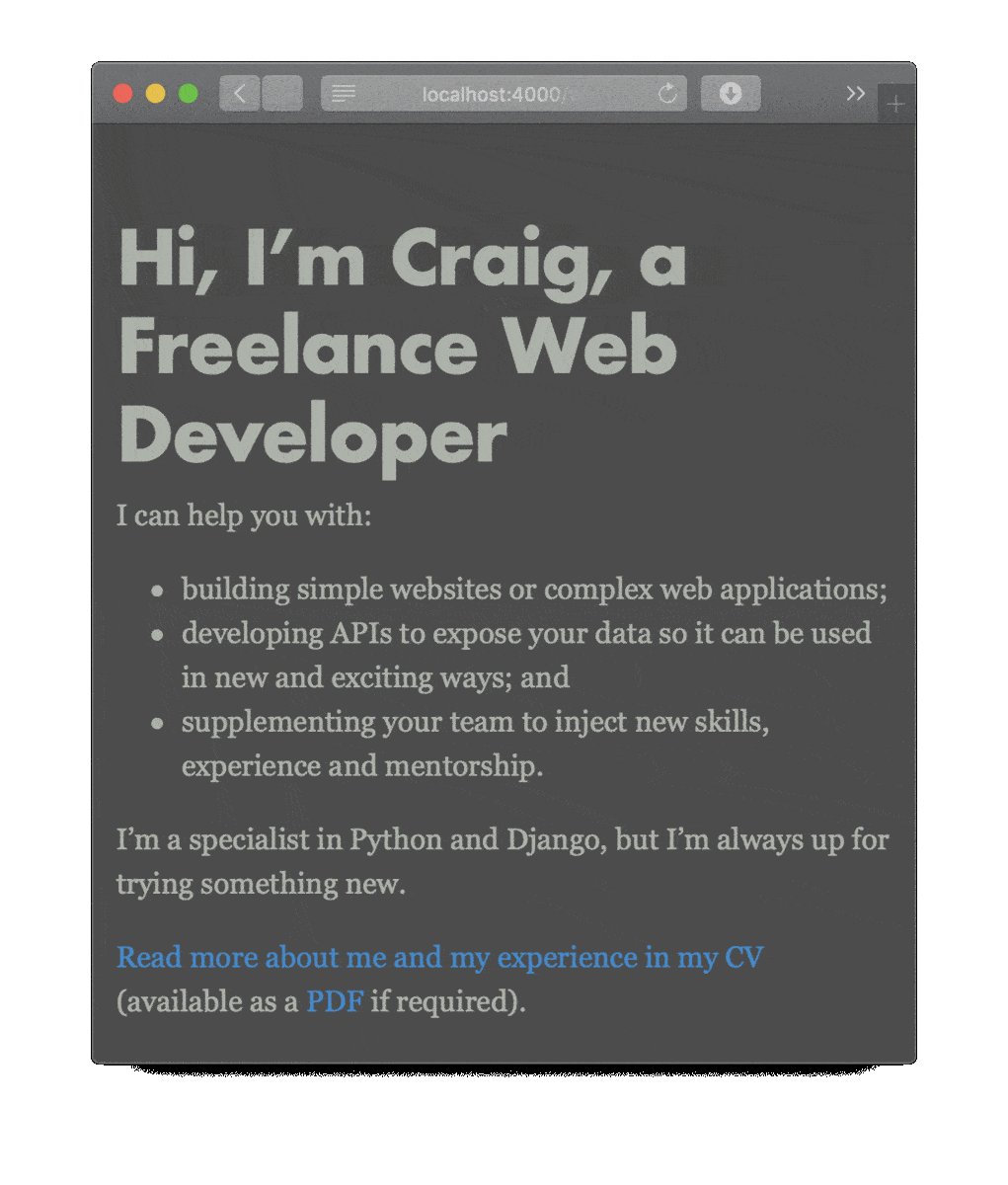
I’m quite surprised how few web sites have implemented dark mode. For a simple site, it’s surprisingly easy and has decent browser support.
You just need need to override your site’s colours inside @media (prefers-color-scheme: dark) blocks. For this site, it’s as simple as this:
@media (prefers-color-scheme: dark) {
body {
color: #eee8d5;
background-color: #000;
}
a:hover {
color: #62ade3;
}
.table {
color: #eee8d5;
}
.table th, .table td {
border-color: #eee8d5;
}
}

-
Yes, I’m super-late to the dark mode party, and still use light mode on my laptop. ↩